

- #Edge reflow tutorials how to#
- #Edge reflow tutorials serial#
- #Edge reflow tutorials update#
- #Edge reflow tutorials series#
You layout your design in Photoshop and switch it out to Edge Reflow. Watch our expert-taught Adobe tutorials and learn Photoshop, Illustrator, After Effects, Dreamweaver, Premiere Pro, and more. This tool is generally used in conjunction with Adobe Photoshop. So - while I'm still trying to find a way to make my videos look less half-assed - I encourage you to look at some much nicer ones. During your Edge Reflow JumpStart course you'll learn about how this Adobe tool can quickly create responsive CSS websites.
#Edge reflow tutorials update#
The impact of this is probably obvious to everyone (well everyone with more CSS experience than I have), but when you modify the base font size then all the elements using ems will correctly update relatively. then add text to the reflow editor that is simply ascii text without any. by using the button labeled BACK on the left-hand edge of the device. appurl in the app path in appium desired capabilities In this tutorial.

#Edge reflow tutorials how to#
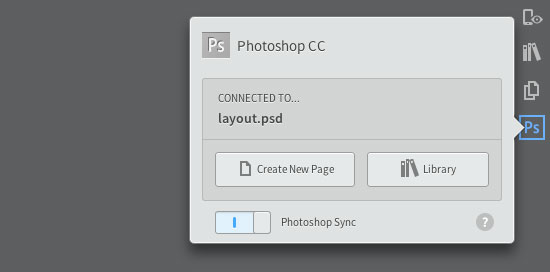
You may notice that the base font is in pixels and other text blocks are in ems. In this tutorial I show you two different ways How to transfer ebooks to a Kobo. One thing I didn't make clear in the video is how sizing works after you've done this. Next - check out the inline styling for text blocks:įinally, this video demonstrates how to specify base font settings for a document: There are many updates but in this blog post I'm going to demonstrate just a few of them that related specifically to typography.įirst, let's look at Typekit integration: Edge Reflow is a powerful prototyping tool for creating responsive designs. The image below highlights where you would need to place your fingernails to slide the tab out.One of the many products updated last night as part of the Creative Cloud was a new version of Edge Reflow. The locking tab slides out parallel to the board so you'll need to push each side of the tab with your fingernails. All these styles could be created via hand coding, but the ability to see your tweaks in real time can be invaluable. Using the Photoshop CC Connect panel, you can import the layout into Reflow, complete with all the CSS for your project. Click on the Photoshop Sync button at the bottom left corner to sync Reflow to Photoshop.

This will bring up the dialog box you see above. Reflow is designed to help creatives work towards the holy grail of current web design standards: responsive design. With Reflow's CSS3 settings you can create some pretty awesome text effects, again in a similar way to creating text layer styles in Photoshop. To do so, open Edge Reflow, and click on the Photoshop CC Connect icon at the top right of your screen. Defining Layout This episode covers the first steps of the Getting Started with Reflow tutorial series. It briefly covers the basics of Adobe Edge Reflow as well as navigation within the tool. To connect the camera, you'll need to carefully slide the flexible ribbon cable connector's locking tab out. Edge Reflow is one of the exciting new weapons in Adobe’s ever-expanding Creative Suite arsenal helping to bring the modern web’s powerful features within reach for designers. Intro This is the introductory episode of the Getting Started With Reflow video tutorial series. From the bridge's perspective RXI is next to DTR and TXO is next to RXI. How to build a web banner in Edge Animate. Ready to use it This hands-on project is the best way to learn. Also make sure to connect GND (closest to the BLK label on the Edge) and DTR (closest to the GRN label) pins. Creating keyframes Applying colors and gradients in Edge Animate Setting type in motion Using the Edge Animate timeline Configuring the Stage Anatomy of an Edge Animate project 3. It will evolve and develop as you guys figure out what it should be doing. Having done that, we'll examine some of Reflow's key features as we build our design responsively. If you are using some other way to view/send UART data then make sure to connect the TX of the bridge to the RX of the Edge and vice-versa. To begin with, we'll prepare some visual assets in Adobe Fireworks, we'll then export them across to Reflow. If you have USB-serial bridge with the compatible pinout (order DTR, RXI, TXO, VCC, CTS, GND from the perspective of the bridge) you can simply make sure that the GRN and BLK labels match up between the bridge and the Edge board. With your chosen method of connection at hand begin making the connections with care. allowing you to follow along with the author throughout the lessons.
#Edge reflow tutorials serial#
Check out the voltage selection jumper in the Serial Basic Hookup Guide. use Edge Animate tools to create HTML5 compatible animated elements and videos for. Make sure that your USB-serial bridge is set to output 3.3V power and logic.
#Edge reflow tutorials series#
The Edge does not have an onboard regulator to provide 3.3V and will be damaged if exposed to 5V. In this series of Edge Animate tutorials, well talk about getting the most from working with symbols in Edge Animate.


 0 kommentar(er)
0 kommentar(er)
